How To Build Your First Chat Bot In 10 Minutes or Less
Are your emails getting lost in inboxes and are never getting opened?
It’s time to build an engagement funnel that your audience and prospects will love. Messenger bots have insane open rates of 70%, sometimes even more, across the board. We’ve seen our Mixergy bot outperform our email like crazy. Same goes for bots that our students have built in multitude of industries and niches.
The good news is, you can build your first chatbot in 10 minutes, with no coding experience. Let me show you how.
Before we get started, here’s what you’ll need:
- Facebook page – this is what integrates with ManyChat. You need this to create your account.
- ManyChat account.
Boom. That’s all you need to get going.

Tam's Take
If this is your first chatbot, you are going to be blown away at how simple yet effective this process is. You will need our next piece for the future… so click the button below and I’ll send you the five most popular chatbot use cases with examples of real businesses using Facebook Messenger.
Collect Messenger Subscribers
First thing’s first. We need subscribers to interact with our chatbot.
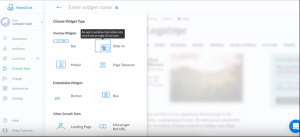
There are a couple of options within ManyChat to collect Messenger subscribers. For our purposes, we’re going to use the Slide-In option. Just like it sounds, this pop-up slides in from an edge of a screen when your readers land on your website or page. It’s simple and elegant.
Some may argue that pop-ups are semi-annoying. But take it from us, these things are effective. I’ll show you how to set it up in a way that doesn’t ruin your audience’s experience.
From your dashboard, go to Growth Tools. Select the Slide-In to start creating.

Craft Chat Bot Copy
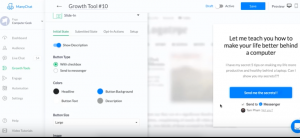
Next up, we want to tell our audience why they want to subscribe to our bot. I like to start with the headline. For our example, I’m creating a bot that teaches people how to make your life better and healthier while they work behind a computer.
I like to personalize and customize as much as I can, so I’m going to change the call to action on my button to say “Send me the secrets!!”
To change the button text, select the “With Button” under Button Type. Like so.

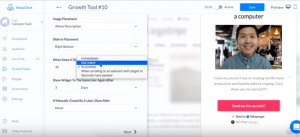
Now, let’s get even more personal by adding an image to our Slide-In. I’m going to add an image of myself. You can place the image anywhere by simply dragging it. See, you have total control and customization capabilities to make your bot as personal and engaging as you want it.
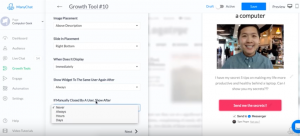
Once your pop-up is customized, we get to choose when it appears for your audience.
I want to show mine immediately and have it show up as soon as someone lands on my website. But you can adjust this based on how far down the page your readers has scrolled, how many seconds have passed, when they reach a selected “element” on your page, etc.
Check it out.

You can also adjust how many times you want your pop-up to show up for the same user. Use your best judgement here.
And similarly, you can choose the next time a user sees your pop-up if they close out of it. Here, think about your audience and what you’re trying to accomplish with your bot. We want to strike that balance between being too intrusive and too forgettable.

Design the Thank You Page
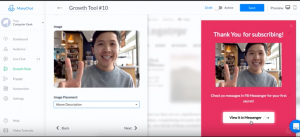
Now that that’s done, let’s design the thank you pop-up that your user sees after they subscribe to your newly built messenger bot.
You can design a simple thank-you pop-up right inside ManyChat. Or you can redirect to your website or a landing page if you want to get fancy with it.
Notice I changed the color on my pop-up, and included a short personal message that tells them to go to their Facebook Messenger to get the promised secrets.
Again, I’ll add a photo here because I think it’s a great personal touch. Especially with this photo of me at the coffee shop taking a selfie with the peace sign.
Here’s how that looks.

Create Your Opt-In Message
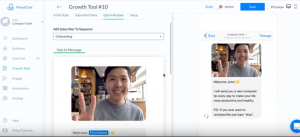
Our users are now inside their Facebook Messenger, reading your very first bot message.
For the very first message that your new subscribe will see, I recommend something straight to the point that outlines very clear expectations of their bot experience.
Notice in the PS, I let them know how to stop receiving messages if they want to unsubscribe.
Tip: they can always delete the Facebook message from you, which will automatically unsubscribe them from the sequence.
There are also a lot more options you can do, like add an image, a video, attached file, etc. I’ll add my photo again here. And subscribe them to the “On-boarding Sequence.” I’ll come back to talk about our on boarding sequence once our bot is deployed.

Tam's Take
Copywriting is one of the most important parts about building a chatbot but the #1 thing that first-time bot creators do wrong. Click the button below and I’ll show you how different copywriting is through text vs email, and how to write messages that your audience will love.

Put Your Bot On Your Website
Now that our basic bot is built, here’s how to put it on your website.
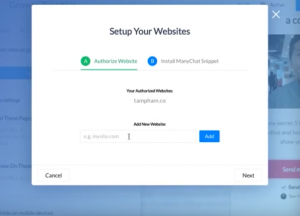
Click on Install Javascript Snippet. Here, you’ll have to authorize your website. It’s really simple. You just add the URL of your website in the pop-up window and you’re good to go. This basically tells ManyChat that this website is cool and they have the green light to install the bot on your site.
Here’s what that looks like.

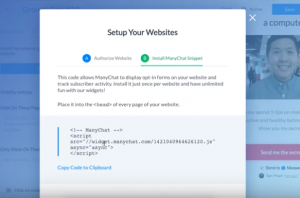
After you authorize, you’re going to click on Install ManyChat Snippet and copy the displayed code. We’re going to place this code into the <head> of every page of your website. By the way, this is as much coding as you’ll have to do in this whole set up. Just copy and paste this code snippet.

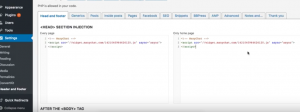
Here’s how that looks like in WordPress. I’ll head to my setting. Header and Footer is a simple plug in that I have installed. And this is where I’ll paste the little slice of code. I want my pop-up to appear on every page of my website, so that’s where I’ll drop the code.

Now that that’s done. We’re going to go back to ManyChat and Save the whole thing.
Deploy & Engage
In the top right corner of your ManyChat dashboard, set your bot to Active. Now your bot is live and ready to engage. Boom.
So now, if you’re thinking, “Ok, Tam, that’s great. What’s next?” This is where our on-boarding sequence comes in that I mentioned earlier.
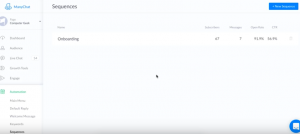
On your dashboard, under Automation, and under Sequence, is where you design your engagement campaign. Similar to email campaigns, these are drip messages that are delivered to your readers. Except with chatbots, you’ll see insane open and click rates. Like ours here.

Honestly, even the novice bot builders are seeing insane results. And now that you are well equipped with everything you need, I encourage you to build your first bot and start engaging!
‘till next time,
Tam